Archive for July, 2014
Photo Captions
Posted by Ludwig in Blogging, Live Writer on July 12, 2014
Photo Captions in WordPress Blogs
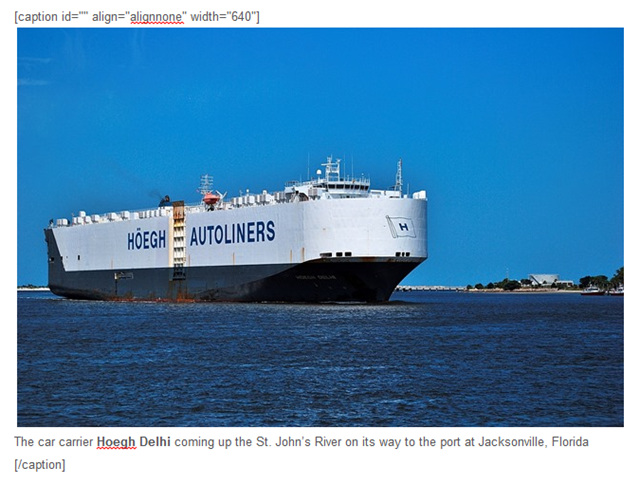
While Windows Live Writer has been essentially orphaned for several years, blogging providers have made progress and refinements in many areas. WordPress blog posts can have captions below photos that can make a post attractive and professional looking. The WordPress online editor is, like pretty much all other blog editors, an awkward to use non-WYSIWYG contraption. The finished blog post, however, can be quite good looking. Can the new feature be inserted when using Live Writer? Indeed, it can be done. It is not particularly elegant, and the process requires some added steps. Before I get into the details, here is a captioned photo.

The car carrier Hoegh Delhi coming up the St. John’s River on its way to the port at Jacksonville, Florida
You can see that WordPress has added a frame background to the photo and the caption is in gray below the image.
The procedure for adding captions to photos
There are some constraints and gotchas, but the procedure in its most basic form is simple and straightforward.
WordPress supports this feature by specification text in square brackets. For the photo above the specification text is this:

The image is then inserted right after the first closing square bracket. It will then look like this:

Basically that is all it takes. The bracketed text ahead of the image tells the WordPress editor to insert the background field and caption. You do not need anything in the id attribute. The align attribute will be mangled by the WordPress editor, so it really doesn’t matter much what you put in. In the WordPress editor it will wind up as “alignnone”. More about this farther down. The width attribute specifies the field size. This should be the same as the the size of the image that you insert.
The text following the image is the text that you want to appear as the caption. You can apply some editing features, like bolding. Even forcing a line break in the caption will work. You do that with Shift-Enter. The end of the caption is specified by /caption in square brackets.
If you want your image either left or right justified with text alongside, that can be done. Prepare it just like above, but with the appropriate width specification and apply the normal image alignment and margin settings. You will need to do some editing in the WordPress online editor.
There are some additional steps needed. If you do as I explained and you publish the post, the caption may not be there. My procedure is to not publish it, but to “Post draft to blog”. Then log in to your WordPress Dashboard and edit the post. If you just click back and forth between Visual and Text view, the WordPress editor will do its magic. If you have left or right aligned images you need to take care them in the WordPress online editor. In Text mode you can just correct the align attribute to alignright or alignleft. Use the preview option, View Post, to make sure that everything got taken care of.
To see an example of a blog post with captioned photos take a look at my article Museum Photography 2 in my Café Ludwig blog. I intentionally allowed some of the images to “stick out” from their caption fields, just an added little feature that you might also want to experiment with. Hint: Use different width specifications for caption field and the image.
Have fun, and good blogging!
.:.
© 2014 Ludwig Keck
Photo Gallery SEO
Help search engines find your photo posts
There is plenty of advise all over the Internet on how to do SEO, “search engine optimization”. Not so much when it comes to helping photographers who mainly post photos to their photo gallery blogs. Photographers are visual people, they let their images do the talking. Search engines, on the other hand, look for words. Text is the majority of what searching is all about.
 Look at the situation from the searchers perspective. There are occasions when someone does an image search. If you are running Chrome, right-click on an image and there is an option “Search Google for this image”. Google will find other places where this photo is posted and it also shows “visually similar images”. You need not do anything to help this process.
Look at the situation from the searchers perspective. There are occasions when someone does an image search. If you are running Chrome, right-click on an image and there is an option “Search Google for this image”. Google will find other places where this photo is posted and it also shows “visually similar images”. You need not do anything to help this process.
Note the tip from Google (marked in the illustration here). “Try entering a descriptive word in the search box.”
 Mostly people search by entering some words or or a phrase in the text box on Google, Bing, Yahoo, and other search engines. We mostly look for words, and so do search engines. People may not use the words that you thought as describing your photo. The search engines are good, they know about synonyms and will provide returns for those.
Mostly people search by entering some words or or a phrase in the text box on Google, Bing, Yahoo, and other search engines. We mostly look for words, and so do search engines. People may not use the words that you thought as describing your photo. The search engines are good, they know about synonyms and will provide returns for those.
The search engine designers want to provide the answer to a user that the user is looking for, even if he has not expressed himself correctly. That is a tall order. You, the blogger, need to give the search engine a hand so your blog will come up in a search that is best satisfied by your post. This is not about tricking the search engine to favor your post, it is about helping the search engine satisfy its user. You need text that will match the search terms. Since you cannot anticipate the question, you need to supply plenty of details. Live Writer can help you with that.
So here some thoughts on how to post photos that will be found in searches.

Let’s start with a photo. There are different ways of adding it to a post. When you click Insert > Picture, Live Writer gives you two options: “From your computer …” and “From the web …”.
Let’s start with the first method, inserting a photo that is stored on you computer. You probably have attached tags and other metadata to the photo. None of that matters to Live Writer, except the title. Live Writer generates the HTML code in accordance with some preferences that you have set up. The code for the small picture of the green plant looks like this:
Note that the title, “Green” for this photo, is shown as the “img title=” and also as “alt=”. It is these two pieces of information, or “attributes”, that search engines can learn from the code. And it is here where you can help them along.
Give your photo an accurate and descriptive title
The title of the photo, contained in the HTML code, is the most important text associated with an image in your blog. Make it accurate and descriptive so it can be found when someone searches for those words (or synonyms). This is also the text that a viewer sees when hovering the pointer over the image.
The second text item in the code, the “alt” attribute text, or “alternate text”, can be even more useful. That text is not seen by the viewer (except when the image cannot be displayed, and just the place-holder area and this text appears). But the search engines read this text.
Take advantage of the alternate text
Think of this alternate text as what you would say to a blind friend when describing this photo. Give all the needed information to allow a mental image being formed from your description. Keep the text concise but complete. A sentence or a small paragraph should suffice. Here is some text that might go with the photo of the green plant:
This photo is of a lush, green plant as seen from above. The tip of the plant, with the tiniest new leaves just unfolding is to the right and below center of the image. There are no colors other than green in this photo. The newest, budding leaves are the lightest green. Older, larger, leaves, farther in the background are darker shades of green. The leaf-edges have tiny triangular serrations. The leaf surfaces are rich in texture showing the structure of the leaves.
You might not want such gushy, detailed information to appear alongside your photo, but it is fine to have it there for the search engines (and blind readers). Make it readable text. Do not provide a list of your tags. Search engines are “offended” by lists of words since that is how “optimizers” have tried to trick them in the past.
How do you insert the alt text? Click the Source tab at the bottom left of the Live Writer window to see the generated HTML code. Find the alt attribute for the photo of interest (Tip: I use a temporary line of equal signs above and below a photo so I can find it easily in the code.) Replace the alt text between the quotation marks with your full description.
Inserting a photo from the web
 When you select Insert > Picture > From the web… the dialog allows you to specify the web address, URL, of the image you wish to insert. After you enter the URL, Live Writer retrieves the image from the web and shows it in the dialog. It also shows the size of the image. You can change the image size after insertion, however, it is best for speedy performance, if the original size will be used in your blog post.
When you select Insert > Picture > From the web… the dialog allows you to specify the web address, URL, of the image you wish to insert. After you enter the URL, Live Writer retrieves the image from the web and shows it in the dialog. It also shows the size of the image. You can change the image size after insertion, however, it is best for speedy performance, if the original size will be used in your blog post.
The image will be inserted at the location of the cursor after you click Insert.
 Live Writer offers a Hyperlink insertion option.
Live Writer offers a Hyperlink insertion option.  This presents a dialog for entering the URL that the image should link to. In the Advanced section of the dialog you can enter the title text as well as the alternate text. The Live Writer dialog calls this “Rel:” . You can enter as much text as you wish. It is easiest to have this text prepared beforehand so you can just paste it in. This method will generate the full HTML code and you need not patch in the alt text in the source view.
This presents a dialog for entering the URL that the image should link to. In the Advanced section of the dialog you can enter the title text as well as the alternate text. The Live Writer dialog calls this “Rel:” . You can enter as much text as you wish. It is easiest to have this text prepared beforehand so you can just paste it in. This method will generate the full HTML code and you need not patch in the alt text in the source view.
One caution: The Hyperlink insert option does not allow you to modify an already attached link. The URL will be retained in the new dialog, however, the title and alt text will be blanked out and you need to reenter them. A bit of a nuisance, but that is how Live Writer works.
One more thought: The more of a story you provide, the more there will be for search engines to work with. It may be difficult for you, a visual artist, to describe your works in text, but if you do, there is a much better chance for your future admirers, and customers, to find you!
.:.
© 2014 Ludwig Keck







