Posts Tagged image caption
Photo Captions
Posted by Ludwig in Blogging, Live Writer on July 12, 2014
Photo Captions in WordPress Blogs
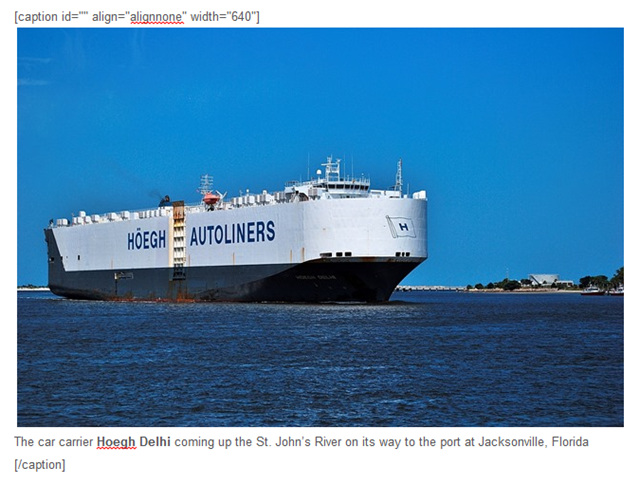
While Windows Live Writer has been essentially orphaned for several years, blogging providers have made progress and refinements in many areas. WordPress blog posts can have captions below photos that can make a post attractive and professional looking. The WordPress online editor is, like pretty much all other blog editors, an awkward to use non-WYSIWYG contraption. The finished blog post, however, can be quite good looking. Can the new feature be inserted when using Live Writer? Indeed, it can be done. It is not particularly elegant, and the process requires some added steps. Before I get into the details, here is a captioned photo.

The car carrier Hoegh Delhi coming up the St. John’s River on its way to the port at Jacksonville, Florida
You can see that WordPress has added a frame background to the photo and the caption is in gray below the image.
The procedure for adding captions to photos
There are some constraints and gotchas, but the procedure in its most basic form is simple and straightforward.
WordPress supports this feature by specification text in square brackets. For the photo above the specification text is this:

The image is then inserted right after the first closing square bracket. It will then look like this:

Basically that is all it takes. The bracketed text ahead of the image tells the WordPress editor to insert the background field and caption. You do not need anything in the id attribute. The align attribute will be mangled by the WordPress editor, so it really doesn’t matter much what you put in. In the WordPress editor it will wind up as “alignnone”. More about this farther down. The width attribute specifies the field size. This should be the same as the the size of the image that you insert.
The text following the image is the text that you want to appear as the caption. You can apply some editing features, like bolding. Even forcing a line break in the caption will work. You do that with Shift-Enter. The end of the caption is specified by /caption in square brackets.
If you want your image either left or right justified with text alongside, that can be done. Prepare it just like above, but with the appropriate width specification and apply the normal image alignment and margin settings. You will need to do some editing in the WordPress online editor.
There are some additional steps needed. If you do as I explained and you publish the post, the caption may not be there. My procedure is to not publish it, but to “Post draft to blog”. Then log in to your WordPress Dashboard and edit the post. If you just click back and forth between Visual and Text view, the WordPress editor will do its magic. If you have left or right aligned images you need to take care them in the WordPress online editor. In Text mode you can just correct the align attribute to alignright or alignleft. Use the preview option, View Post, to make sure that everything got taken care of.
To see an example of a blog post with captioned photos take a look at my article Museum Photography 2 in my Café Ludwig blog. I intentionally allowed some of the images to “stick out” from their caption fields, just an added little feature that you might also want to experiment with. Hint: Use different width specifications for caption field and the image.
Have fun, and good blogging!
.:.
© 2014 Ludwig Keck






